JSP 파일 업로드
Updated:
JSP Image Upload
JSP에서 파일을 업로드 하기 위해 보통 라이브러리를 많이 사용한다. 그 중에 가장 많이 쓰는 라이브러리가 cos.jar라이브러리이다. cos.jar라이브러리를 통해 이미지를 업로드 하는 방법을 정리해 보았다.
1. 라이브러리 추가
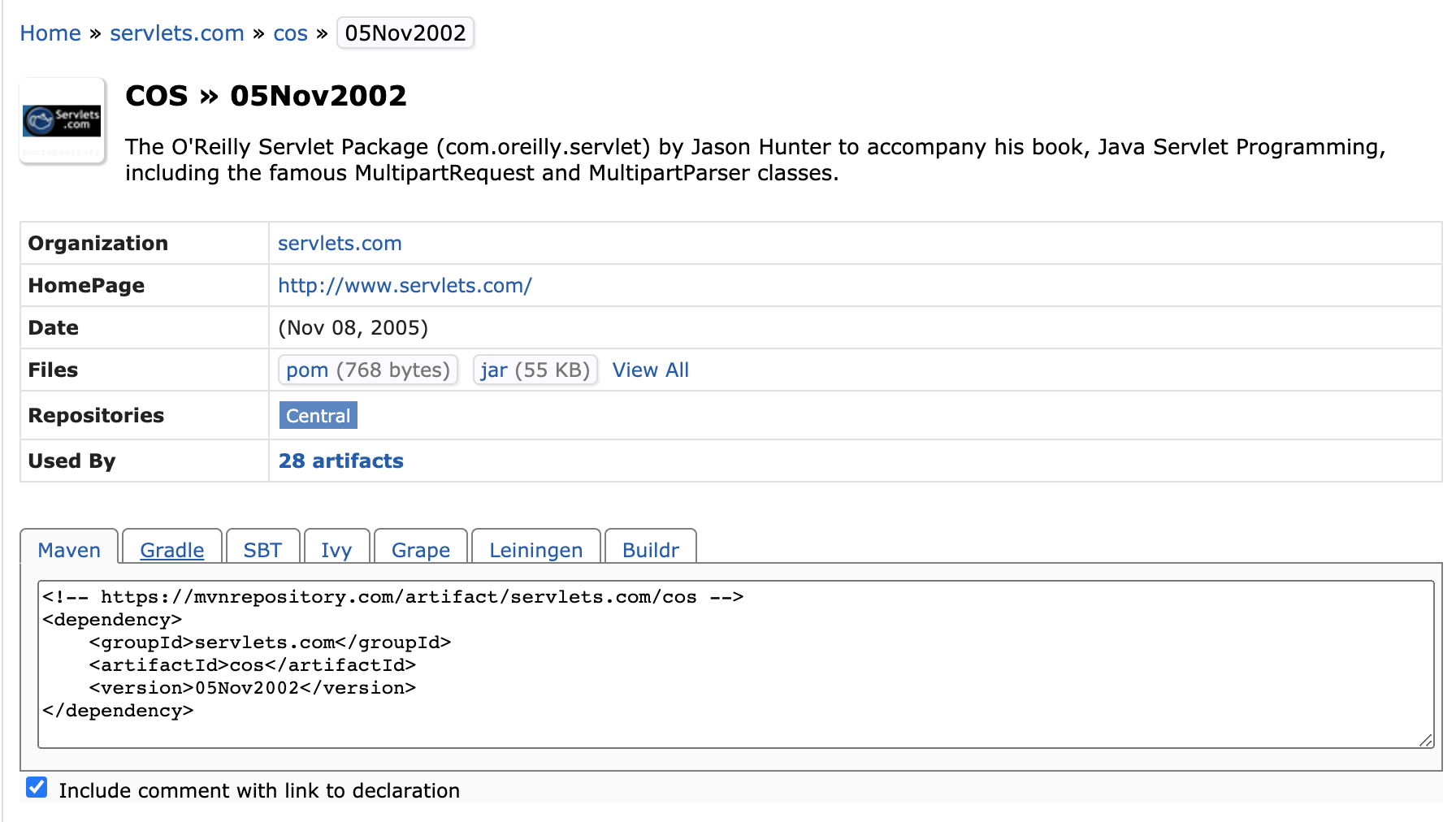
구글에 cos.jar maven이라고 검색해도 되고 https://mvnrepository.com/에서 cos라고 검색해도 된다.

이 코드를 pom.xml의 dependencies에 추가해준다.
2. fileform.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form method='post' action='fileupload.jsp' enctype="multipart/form-data">
<!-- 파일업로드를 위해선 반드시 method="post" enctype="Multipart/form-data"여야 한다. (cos 라이브러리에서 제공하는 MultipartRequest 객체를 이용하는 것)-->
제목 : <input type="text" name="title" /><br />
이미지 : <input type='file' name='photo' /><br />
<!-- 파일 업로드는 input type="file"로 지정한다. -->
<input type='submit' value='upload' />
</form>
</body>
</html>
3. fileupload.jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import ="com.lab15.*, java.io.File" %>
<%@ page import ="com.oreilly.servlet.*" %>
<%@ page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>파일 업로드 결과 </title>
</head>
<body>
<%
String filename = "";
int sizeLimit = 15 * 1024 * 1024; // 한번에 올릴 수 있는 파일 용량 : 15M로 제한
// 상대경로를 절대경로로 가져와야
String realPath = request.getServletContext().getRealPath("upload");
System.out.println(realPath);
//upload 폴더가 없는 경우 폴더를 만들어라
File dir = new File(realPath);
if (!dir.exists()) dir.mkdirs();
MultipartRequest multpartRequest = null;
multpartRequest = new MultipartRequest(request, realPath,
sizeLimit, "utf-8",new DefaultFileRenamePolicy());
// request,파일저장경로,용량,인코딩타입,중복파일명에 대한 기본 정책
String title = multpartRequest.getParameter("title");
// form내의 input name="title" 인 요소의 값을 가져옴
filename = multpartRequest.getFilesystemName("photo");
// form내의 input name="photo" 인 요소의 값을 가져옴
%>
제목 : <%=title %><br />
파일명 : <%=filename%><br />
<img src="${pageContext.request.contextPath }/upload/<%=filename%>">
<!-- 실제 저장된 로컬 경로(ex - C:\Users\...\resources\image)가 아닌 서버 경로(ex - FileUpload/resources/image)를 통해 접근해야 한다.-->
</body>
</html>
4. 결과




Leave a comment