HTML 정리 1
Updated:
HTML이란 무엇인가
위키백과의 정의에 의하면 HTML은 HyperText Markup Language의 약자로 웹페이지를 위한 마크업 언어이다. HTML은 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공한다. HTML은 꺽쇠 괄호에 둘러싸인 “태그”로 되어있는 HTML 요소 형태로 작성한다. HTML은 웹 브라우저와 같은 HTML 처리 장치의 행동에 영향을 주는 자바스크립트와 본문과 그 밖의 항목의 외관과 배치를 정의하는 CSS 같은 스크립트를 불러올 수 있다. HTML과 CSS 표준의 공동 책임자인 W3C는 명확하고 표상적인 마크업을 위하여 CSS의 사용을 권장한다.
html 예시

HTML의 기본 문법
1. HTML의 기본 구조
<!DOCTYPE html>
<!--모든 HTML 문서는 위쪽과 같이 해당 문서가 HTML 문서라는 선언 문구로 시작한다-->
<!--이 안의 글자들은 모두 주석이다-->
<!--기본적으로 HTML은 태그로 표현이 되는데 태그의 시작과 끝은 각각 <태그이름>, </태그이름>의 형식으로 표현되지만 예외사항도 존재한다-->
<html>
<body>
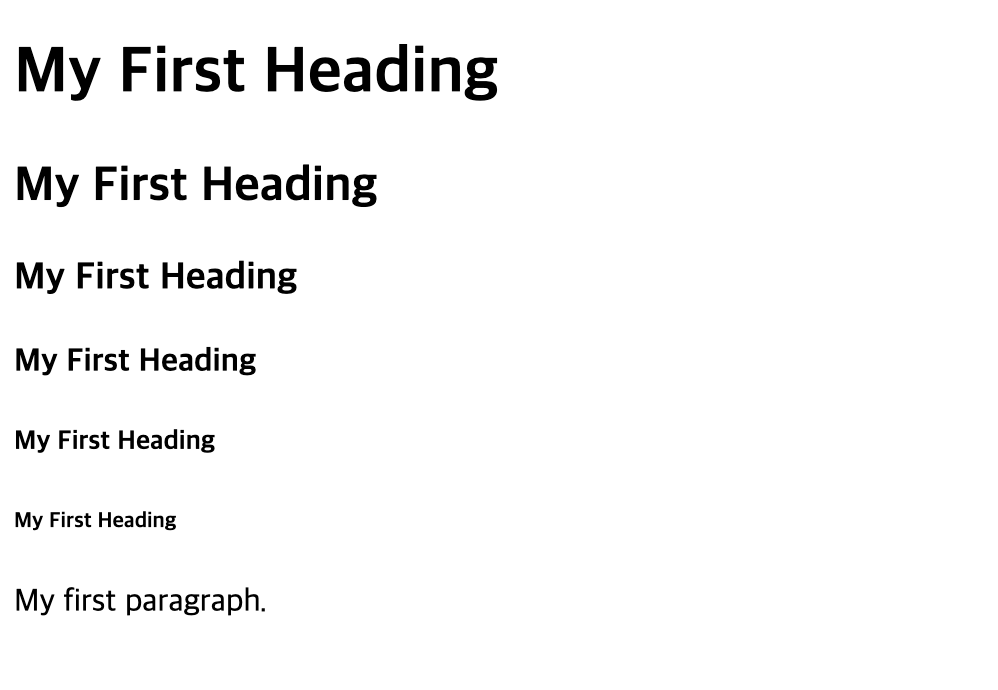
<h1>My First Heading</h1>
<h2>My First Heading</h2>
<h3>My First Heading</h3>
<h4>My First Heading</h4>
<h5>My First Heading</h5>
<h6>My First Heading</h6>
<!--<h1>부터 <h6>는 문서의 헤딩을 표현하는 태그이다. <h1>이 가장 큰 헤딩이고 <h6>로 갈수록 헤딩의 크기가 작아진다-->
<p>My first paragraph.</p>
<!--paragraph를 표시하는 태그이다-->
</body> <!--HTML 문서에서 시각적으로 사용자에게 보여지는 부분은 <body>와 </body> 사이에 있는 부분이다-->
</html> <!--모든 HTML 문서는 <html>로 시작해 </html>로 끝난다-->
결과

2. HTML의 여러가지 글자 포멧들
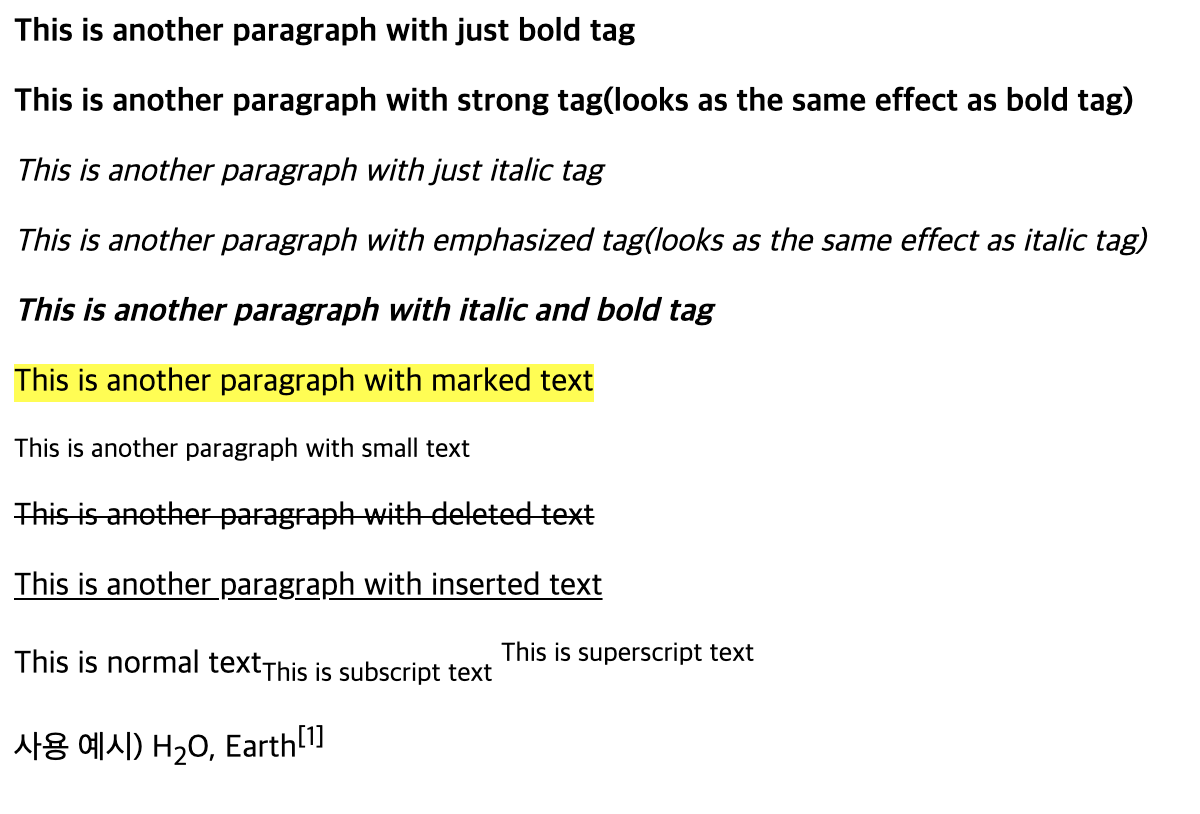
<p><b>This is another paragraph with just bold tag</b></p>
<!--굵게-->
<p><strong>This is another paragraph with strong tag(looks as the same effect as bold tag)</strong></p>
<!--강조(보통 굵게)-->
<p><i>This is another paragraph with just italic tag</i></p>
<!--기울임-->
<p><em>This is another paragraph with emphasized tag(looks as the same effect as italic tag)</em></p>
<!--강조2(보통 기울임)-->
<p><b><i>This is another paragraph with italic and bold tag</i></b></p>
<!--굵게 + 기울임-->
<p><mark>This is another paragraph with marked text</mark></p>
<!--하이라이트-->
<p><small>This is another paragraph with small text</small></p>
<!--작은 글자-->
<p><del>This is another paragraph with deleted text</del></p>
<!--글자 선긋기-->
<p><ins>This is another paragraph with inserted text</ins></p>
<!--문서로 삽입된 경우(주로 밑줄)-->
<p>This is normal text<sub>This is subscript text</sub> <sup>This is superscript text</sup></p>
<p>사용 예시) H<sub>2</sub>O, Earth<sup>[1]</sup></p>
<!--일반글자, 낮은 글자, 높은 글자-->
결과

3. HTML의 따움표와 인용문구
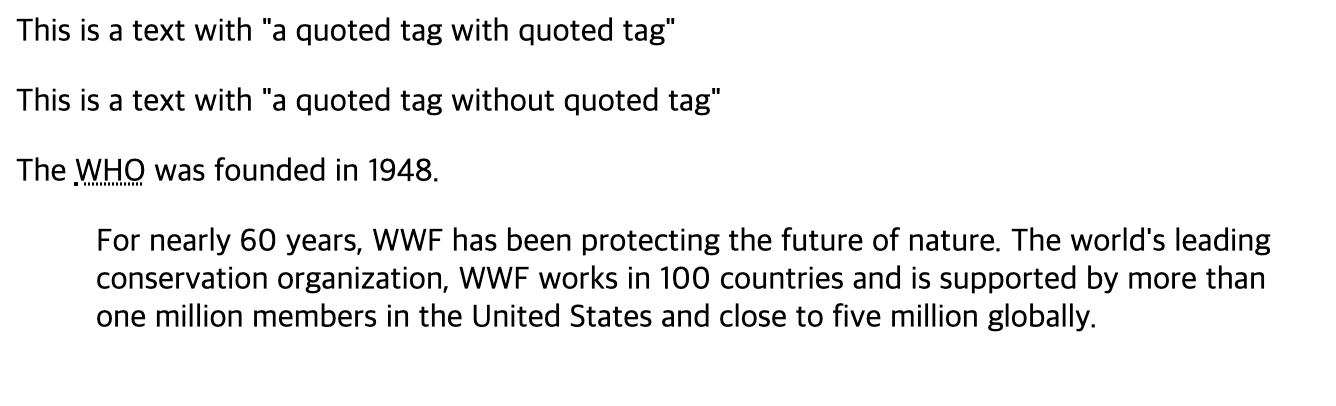
<p>This is a text with <q>a quoted tag with quoted tag</q></p>
<!--쌍 따움표(태그 사용)-->
<p>This is a text with "a quoted tag without quoted tag"</p>
<!--쌍 따움표(태그 미사용)-->
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
<!--약자에 대한 정의를 표시할 때(위의 경우 WHO라는 글자가 표시 되고 그 글자 위에 마우스를 올려 놓으면 "World Health Organization" 이라는 설명 박스가 나온다)-->
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For nearly 60 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by more than one million members in the United States and close to five million globally.
</blockquote>
<!--인용 문구(보통 들여쓰기됨)-->
결과

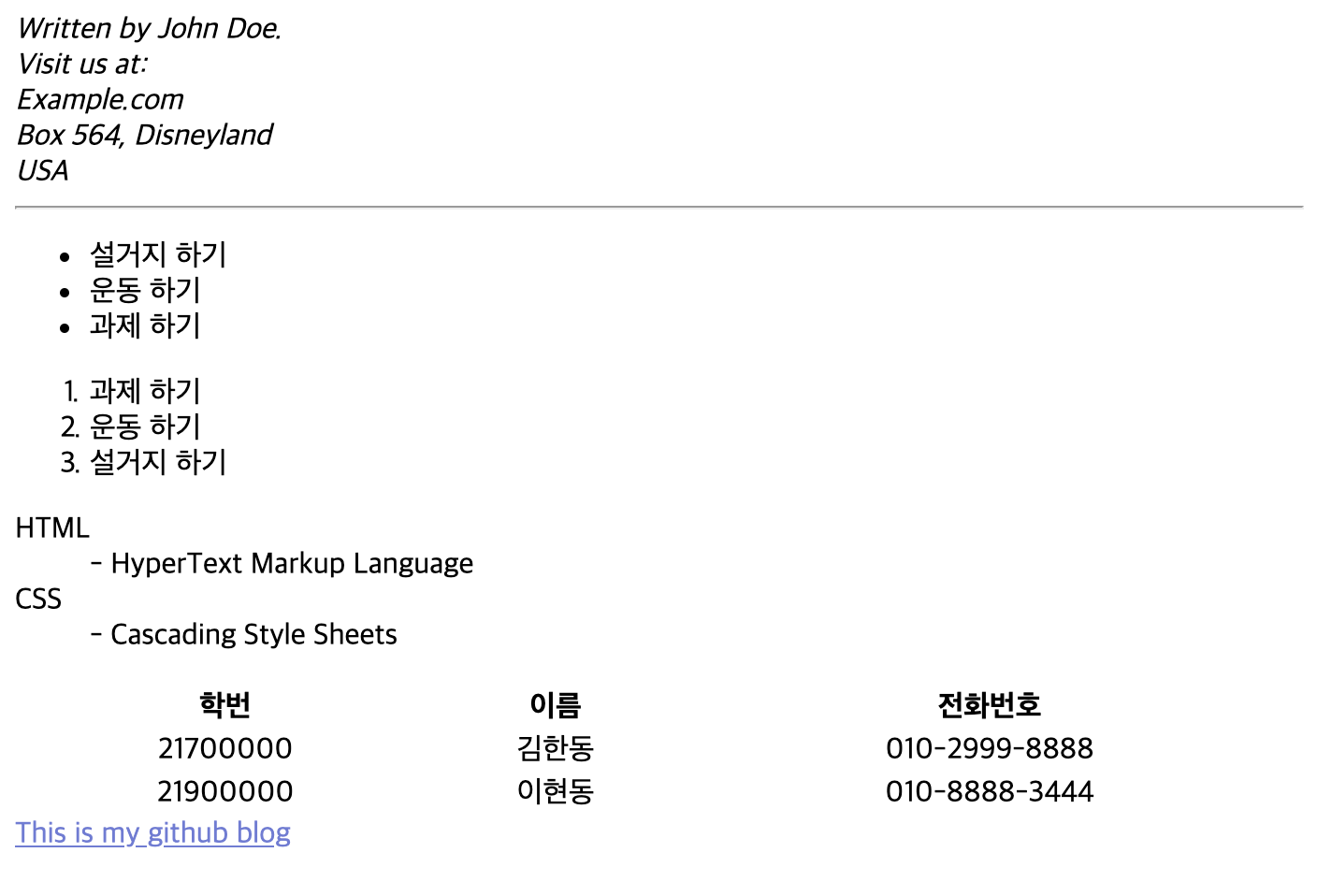
4. HTML의 기타 태그들
<address>
Written by Yohan Sun<br>
Visit us at:<br>
syh39.github.io<br>
한동로 588, 한동대학교<br> <!--<br>은 줄바꿈(엔터) 역할-->
대한민국
</address>
<!--주소 형식-->
<hr>
<!--선 긋기-->
<ul>
<li>설거지 하기</li>
<li>운동 하기</li>
<li>과제 하기</li>
</ul> <!--Unordered Lists-->
<ol>
<li>과제 하기</li>
<li>운동 하기</li>
<li>설거지 하기</li>
</ol> <!--Ordered Lists-->
<dl>
<dt>HTML</dt>
<dd>- HyperText Markup Language</dd>
<dt>CSS</dt> <!--정의 term-->
<dd>- Cascading Style Sheets</dd> <!--정의 discription-->
</dl> <!--정의 Lists-->
<table style="width:100%">
<tr>
<th style="text-align: center;">학번</th>
<th style="text-align: center;">이름</th>
<th style="text-align: center;">전화번호</th> <!--Table Header(표의 첫번재 행 혹은 각 열의 정의)-->
</tr>
<tr>
<td style="text-align: center;">21700000</td>
<td style="text-align: center;">김한동</td>
<td style="text-align: center;">010-2999-8888</td>
</tr>
<tr>
<td style="text-align: center;">21900000</td>
<td style="text-align: center;">이현동</td>
<td style="text-align: center;">010-8888-3444</td> <!--Table Data, 표의 칸들(1열부터 차례대로 마지막 열까지)나타냄-->
</tr> <!--Table Row(각 행을 나타냄)-->
</table> <!--표 정의-->
<a href="http://syh39.github.io" style="color:rgb(112, 121, 216)">This is my github blog</a>
<!--링크 달기(해당 링크를 클릭하면 페이지가 이동한다)-->
결과



Leave a comment