닷홈을 이용한 웹 호스팅 환경 설정
Updated:
1. 웹 서버 설정하기
웹 시스템 큰 그림
우리가 매일 사용하고 있는 인터넷을 구성하는 시스템을 웹 시스템(web system)이라고 한다. 이러한 웹 시스템은 아래의 그림과 같이 클라이언트(client)와 서버(server)로 구성된다.

서버란 간단히 말해 웹 서비스를 제공하는 컴퓨터를 의미한다. 클라이언트란 서버가 제공하는 웹 서비스를 이용하는 사용자 또는 사용자의 기기(브라우저)를 의미한다.
웹 서버
웹 서버는 HTTP를 통해 웹 브라우저에서 요청하는 HTML 문서나 이미지 파일 등을 전송해주는 서비스 프로그램을 말한다. 웹 서버 소프트웨어를 구동하는 하드웨어도 웹 서버라고 하기도 하지만 일반적으로 웹서버라고 하면 소프트웨어를 의미한다. 웹 서버의 주된 기능은 웹 페이지를 클라이언트로 전달하는 것이다. 주로 그림, CSS, 자바스크립트를 포함한 HTML문서가 클라이언트로 전달된다. 주로 콘텐츠를 제공하지만 클라이언트로부터 콘텐츠를 전달 받기도 한다. 이러한 기능은 파일 업로드를 포함하여 클라이언트에서 제출한 웹 폼을 수신할 때 쓰인다.
- 대부분의 웹 서버는 이러한 공통 기능을 가지고 있다.
- HTTP
- 통신 기록
- 웹 서버는 다음과 같은 기능도 제공한다.
- 인증
- 정적 콘텐츠 관리
- HTTPS 지원
- 콘텐츠 압축
- 가상 호스팅
- 대용량 파일 지원
- 대역폭 스로틀링
닷홈 무료 호스팅 신청
-
회원가입
-
APM 공간 설치
2. FTP 클라이언트 프로그램 설치(Filezilla)
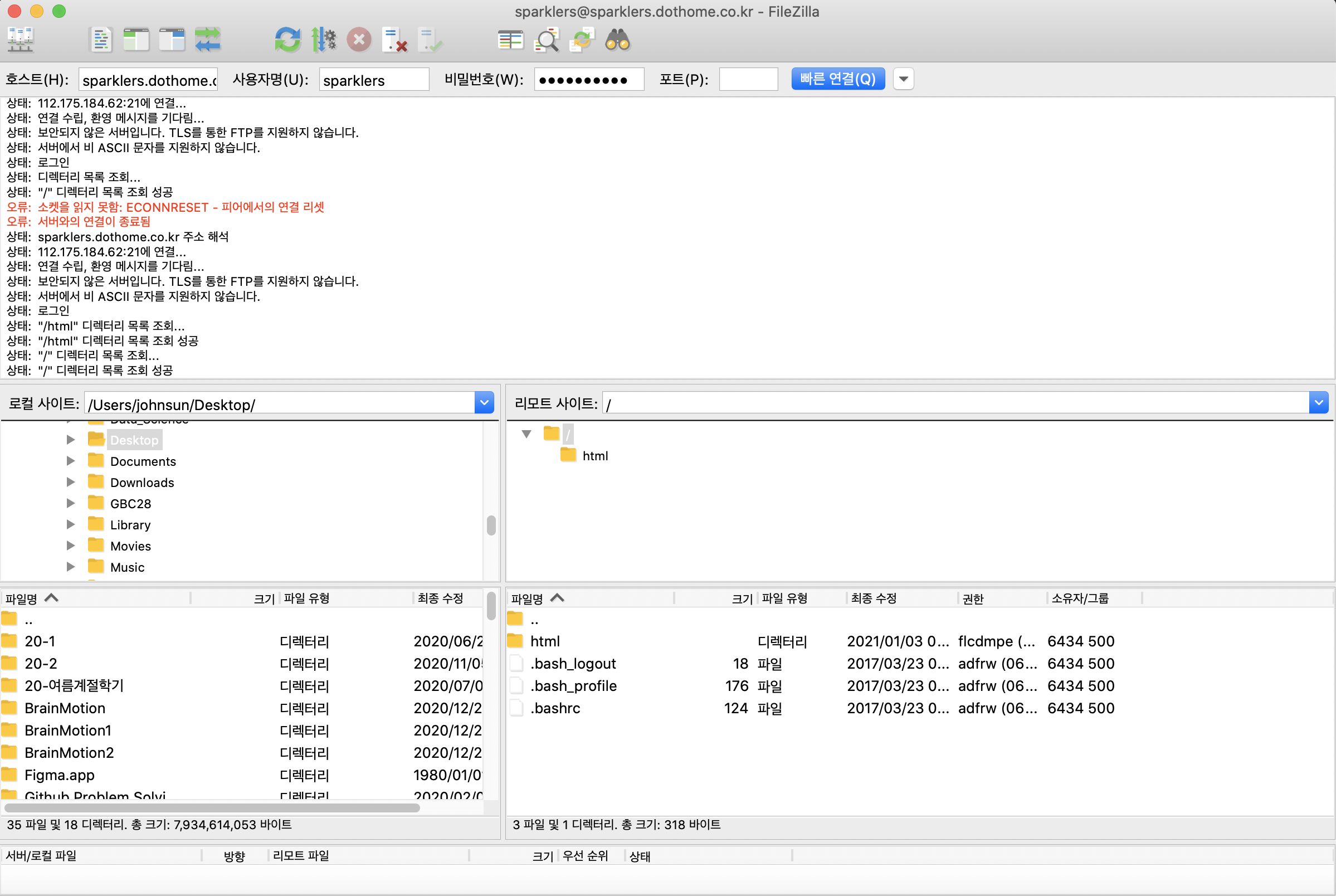
FTP란 File Transfer Protocol의 약자로 사용자 PC와 호스팅 서버 간의 파일을 송수신하는 프로그램을 의미한다. 파일이나 이미지 등 모두 서버로 업로드 되어야 웹이 동작하기 때문에 FTP 클라이언트 프로그램인 Filezilla client를 설치해준다. FTP 서버의 경우 이전에 신청했던 닷홈서버에서 이미 설치가 되어 있기 때문에 별도로 설치할 필요가 없다.

3. 웹 에디터 설치
1. 웹 에디터로는 Visual Studio Code를 설치한다.
-
자신의 컴퓨터 OS에 맞는 버전의 VScode를 설치한다.
2. 인코딩 설정
-
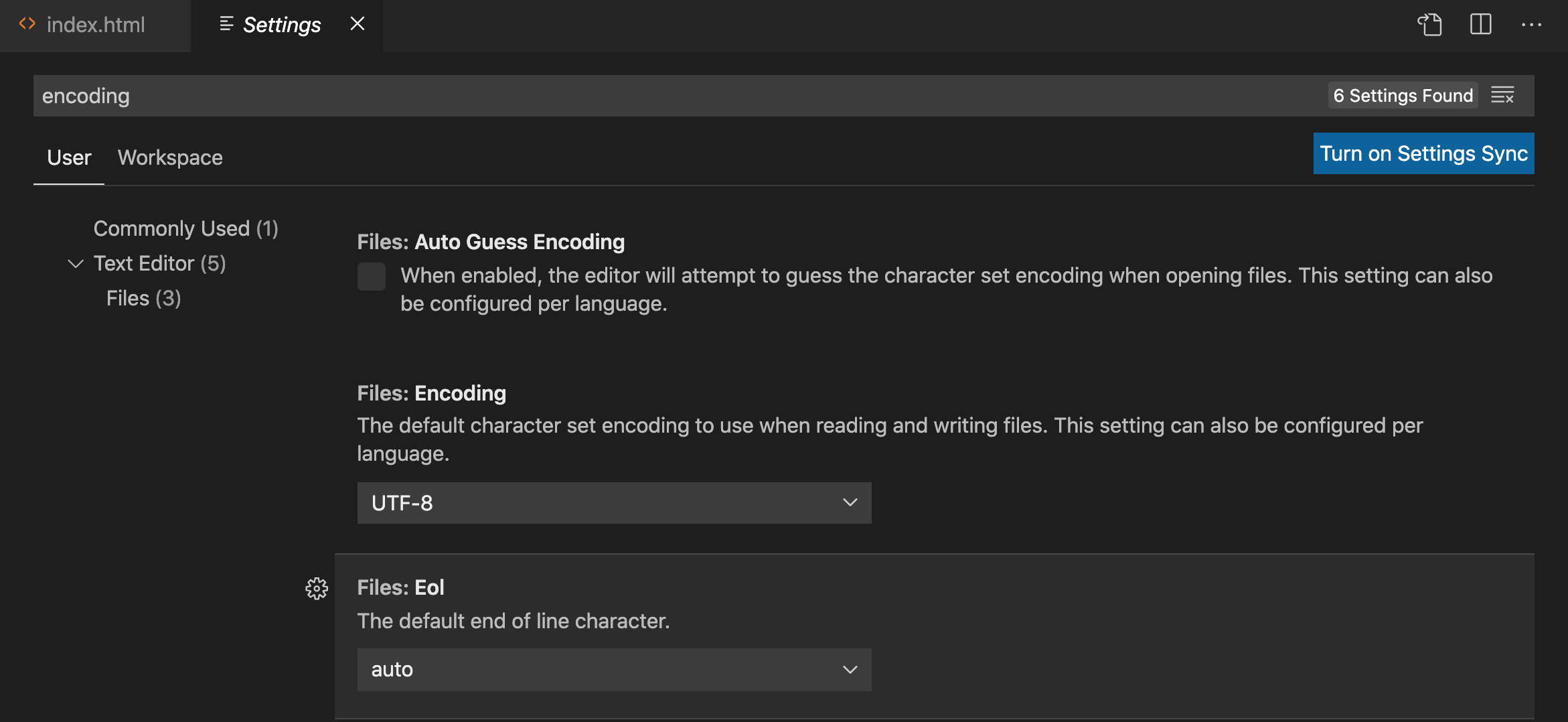
에디터의 인코딩을 UTF-8로 설정한다
-
VS code에서 파일-기본설정-설정으로 들어가서 ‘encoding’이라고 검색한 후 인코딩을 UTF-8로 설정해준다

3. VS code Extension 설치
-
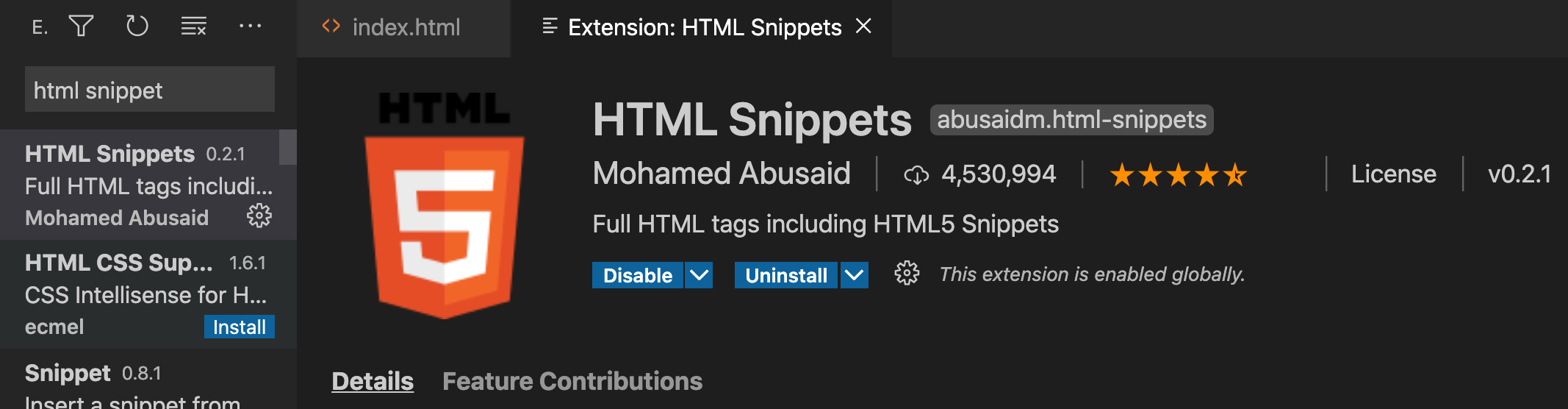
HTML Snippets extension
-
HTML 태그의 자동 완성 기능을 제공한다

-
-
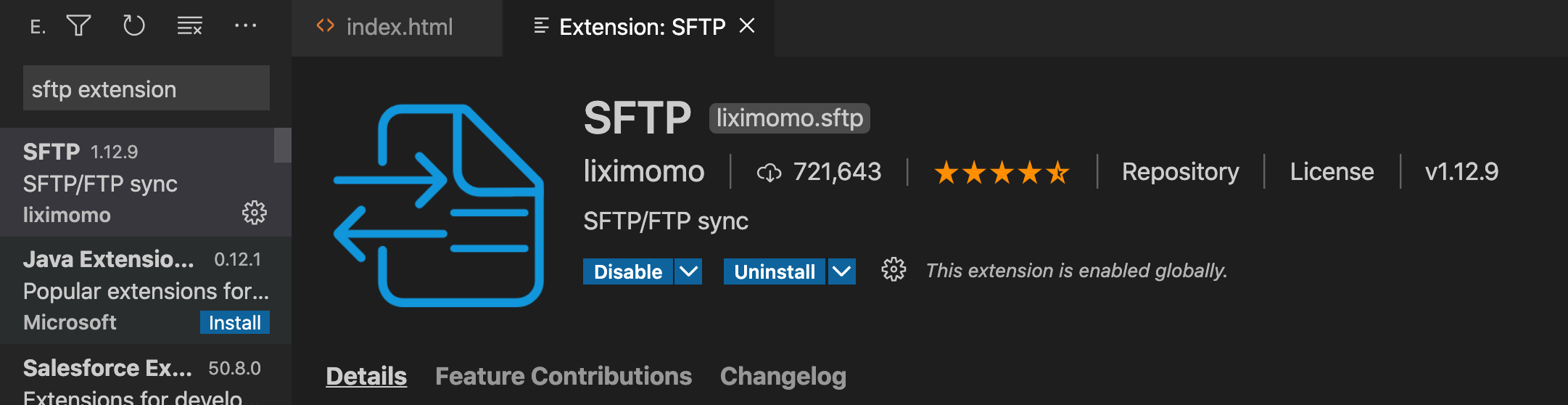
Sftp extension
-
로컬에서 웹페이지를 만들고 ftp 클라이언트를 이용하여 업로드 하는 과정 없이 VS code 내에서 ftp 설정 후 편집하는 즉시 ftp를 이용해서 업로드 할 수 있는 기능을 제공한다.

-
4. 작업폴더 생성
-
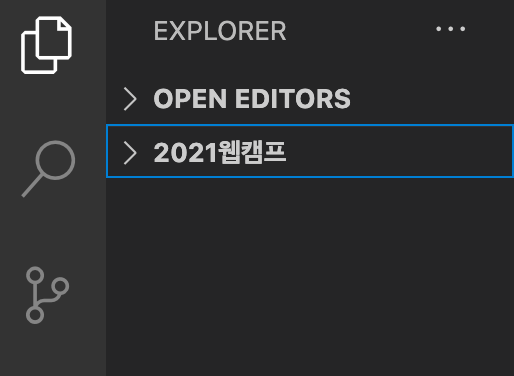
로컬에서 작업 후 서버에 업로드하기 위한 폴더이자 백업을 위한 폴더를 생성한다

-
FTP를 이용해 현재 폴더와 서버를 연결하는 작업을 해준다
-
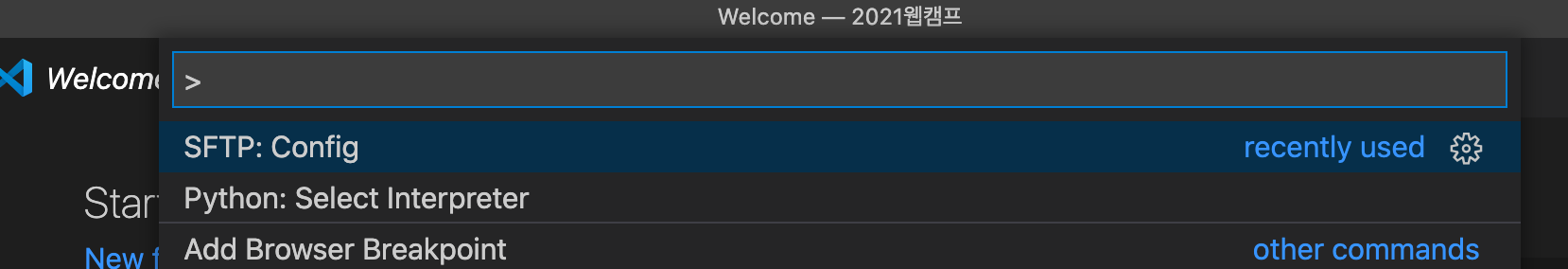
F1키 -> SFTP:Config 선택

-
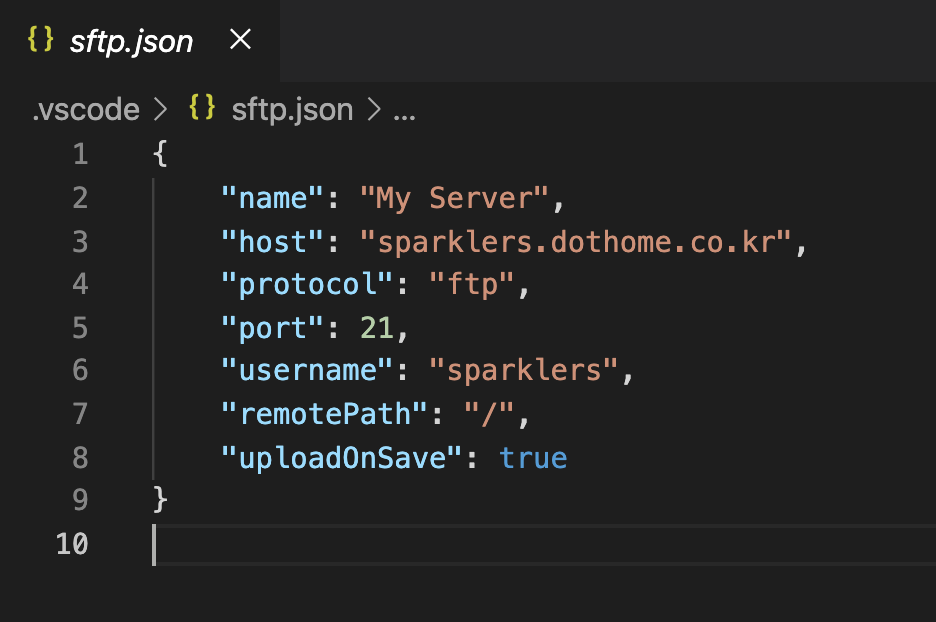
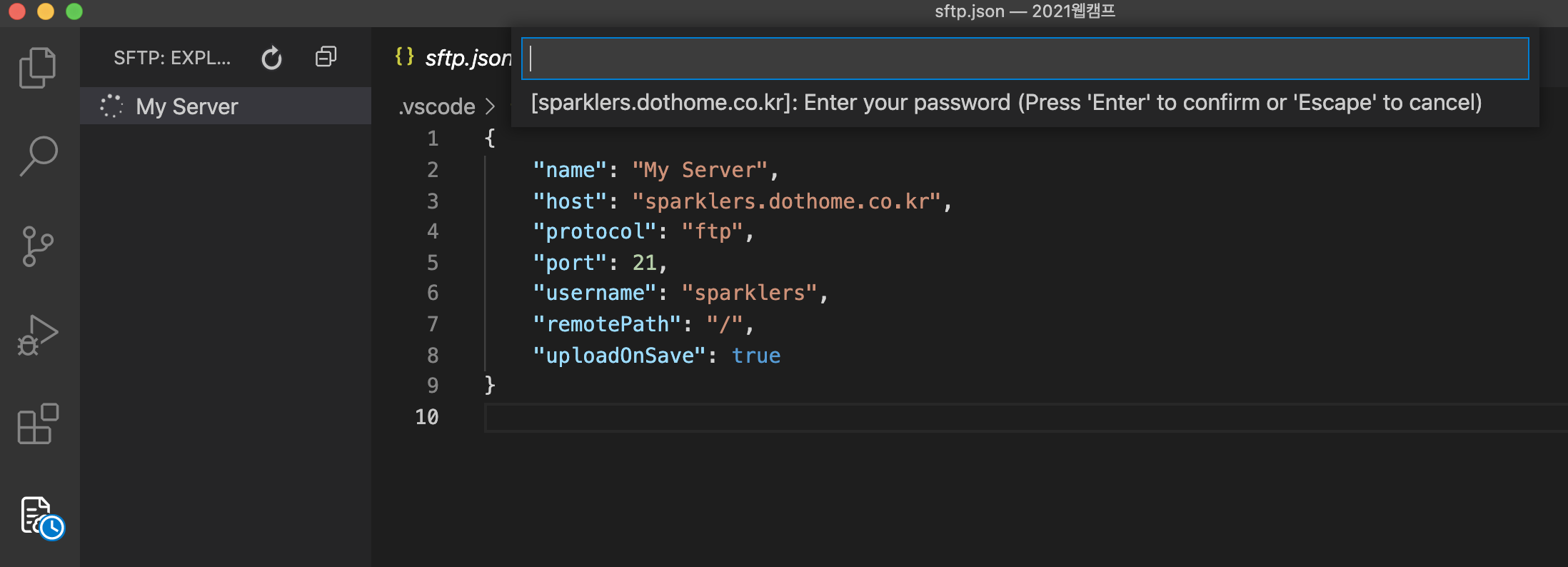
host는 호스트 url, protocol은 ftp, port는 21, username은 ftp 아이디로 설정한 후 저장한다

-
SFTP:Config 설정을 완료하면 extension 아이콘 밑에 sftp 아이콘이 생성된다. My Server를 누르는 순간 ftp 암호를 입력하라고 뜨게 되는데 암호를 입력을 하면 html폴더가 생성된다. 이 폴더가 웹에서 root폴더가 된다. 따라서 모든 폴더와 파일들은 html폴더 아래에 들어가게 된다. FTP 접속이 잘 되었다면 작업폴더에서 우클릭 후 download folder를 눌러서 서버에 있는 모든 구조와 파일들을 로컬로 가져오면 된다.

-
5. index.html 파일 작성 및 업로드
-
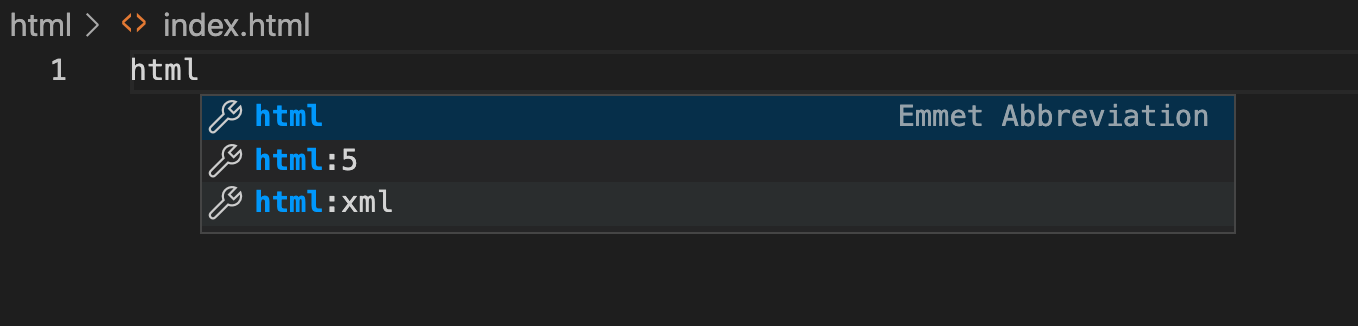
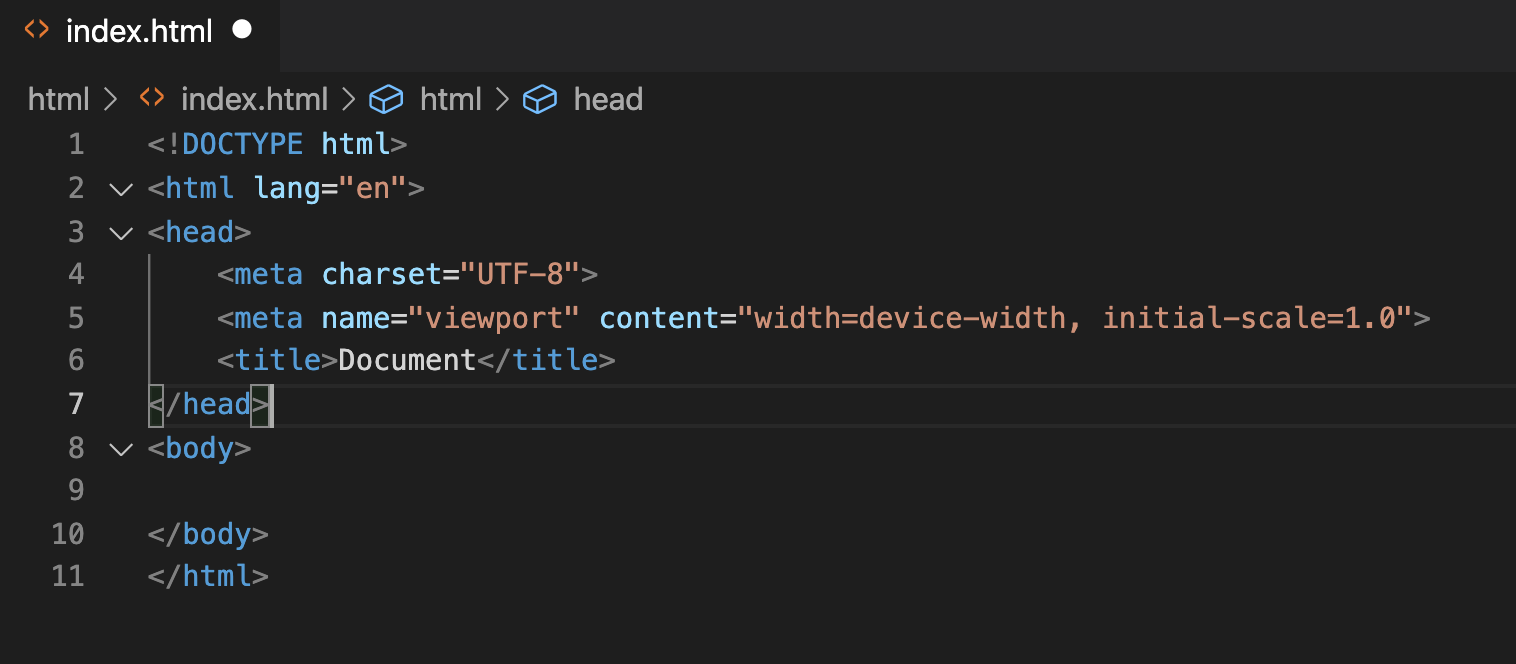
작업폴더에서 html 폴더 아래에 index.html 파일을 생성한다. 파일 안에서 html이라고 쓰는 순간 기존에 설치했던 html snippet extension이 여러 html 템플릿을 옵션으로 주는데 그 중에 html:5 를 선택해준다.

-
파일을 다 작성 후 파일 이름에 우클릭 후 upload를 누르고 sftp메뉴에서 새로고침을 하면 서버에 업로드 되게 된다.

4. 결과



Leave a comment